වෙබ් බැනරයක් නිර්මාණය කරගන්නා හැටි.
හොදයි මේක මගෙන් කීපදෙනෙක්ම අහපු ප්රශ්නයක්.කොහොමද පින්තූරයක් උඩ ක්ලික් කළාම ලින්ක් එකට යන විදිහට වෙබ් බැනර් එකක් හදාගන්නෙ කියල.අපිට මේක බොහොම පහසුවෙන් කරන්න පුලුවන්.අපි බලමු කොහොමද එහෙම බැනර් එකක් හදාගෙන බ්ලොග් එකට දාන්නෙ කියලා.මුලින්ම ඔයාගෙ බැනර් එක ලස්සනට Design කරගෙන ඉන්න.මේකට ඔයාට ෆොටෝෂොප් වගේ මෘදුකාංගයක් පාවිච්චි කරන්න පුලුවන්.අපි දැන් ඒ බැනර් එක නැත්තං පින්තූරය Picasa Web Album එකට හෝ Tinypic.com වගේ සයිට් එකකට අප්ලෝඩ් කරලා ඒ පින්තූරෙ ලින්ක් එක අරන් ඉන්න ඕනි.මම ඒකට පාවිච්චි කළේ Tinypic.com වෙබ් අඩවිය.
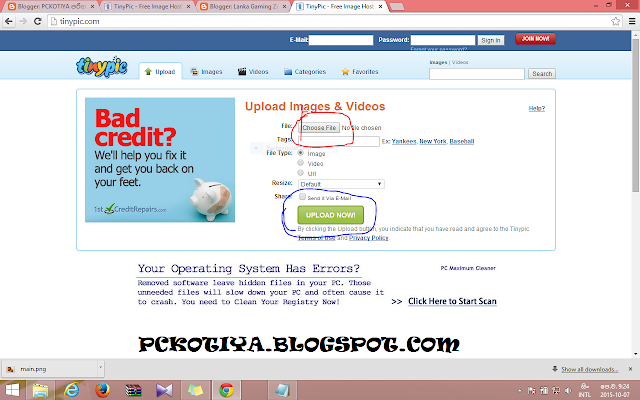
1.මුලින්ම Tinypic.com සයිට් එකට ගිහින් ඒකට ඔයාගෙ බැනර් එකට යොද පින්තූරය අප්ලෝඩ් කරන්න.
2.ඊට පස්සෙ ඒ පින්තූරයේ ලින්ක් එක ගන්න.
හරි....දැන් අප්ලෝඩ් වැඩේ කරල ඉවරයි.දැන් මේක බැනර් එකක් කරගන්න ඕනි.ඔයා මුලින්ම මේක දාන්න ඉන්න බ්ලොග් එකේ බ්ලොගර් ඩෑෂ්බෝඩ් එකට ලොග් වෙන්න.අපි බ්ලොගර් පාඩමේදි කියල දීල තියනවා බ්ලොග් එකට ගැජට් එකක් දාන හැටි.දැන් Blogger DashBoard > Layout > Add Gadget > HTML/JavaScript කියන එක ක්ලික් කරන්න.
එතන content කියන තැනට පහළ කෝඩ්ස් ටික මං කියල තියන විදිහට කොපි කරන්න.
<a href=" මෙතන ඔයා බැනර් එක ක්ලික් කළාම යන්න ඕනි ලින්ක් එක දාන්න. " target="_blank"><img src="මෙතන අපි අර අප්ලෝඩ් කරපු පින්තූරෙ ලින්ක් එක දාන්න." width="250" height="250" alt="Ref_banner 250x250"/> </a>
ඔතන width,height කියන තැන්වල පික්සල් වලින් ඔයාගෙ බැනර් එකේ ප්රමාණය වෙනස් කරන්න පුලුවන්.
හරී.......දැන් වැඩේ හරි.දැන් ඔයාට වෙන අයගෙ බ්ලොග් වලත් ඔය බැනර් එක දාන්න කියන්න පුලුවන්.ඒකට කරන්න තියෙන්නෙ ඔය කෝඩ්ස් ටික එයාට දෙන එක.හැබැයි කියපු තැන්වල ලින්ක් හරියටම දාලා දෙන්න.දැන් ඔක්කොම වැඩ කරලා save කරන්න.බලන්න බ්ලොග් එකේ බැනර් එක වැටිලා.
දැන් ඔය බැනර් එක ක්ලික් කළාම ඔයා දාපු ලින්ක් එකට යයි.
හොදයි.....එහෙනං ගැටලු තියනවා නම් පහළින් කමෙන්ට් කරන්න.එහෙනං මම යනවා.....ආයෙත් මේ වගේ ලිපියකින් ආයෙත් හම්බ වෙමු...
ඔබ සැමට.....
සුබම සුබ දවසක් වේවා!!!














No comments: